論文まとめ:Design2Code: How Far Are We From Automating Front-End Engineering?

- タイトル:Design2Code: How Far Are We From Automating Front-End Engineering?
- 著者:Chenglei Si, Yanzhe Zhang, Zhengyuan Yang, Ruibo Liu, Diyi Yang
- 論文URL:https://arxiv.org/abs/2403.03163
- プロジェクトページ:https://salt-nlp.github.io/Design2Code/
- コード:https://github.com/NoviScl/Design2Code
目次
ざっくりいうと
- マルチモーダルLLM(GPT-4V、Gemini)を使い、ウェブサイトのスクリーンショットを入力とし、HTML+CSSのコードを自動生成するタスクの研究。
- 自動評価と評価データセットの開発が行われ、既存のデータセットと比較しながら、HTMLタグの仕様、ドメイン、複雑さのレベルを定量的・定性的に示すベンチマークを提供。
- プロンプトベースのゼロショット生成・評価も行われ、テキスト拡張プロンプト法が最も有効で、自己修正プロンプトがGPT-4Vで効果を示した。ローカルマルチモーダルLLMをファインチューニングして検証を実施。
はじめに
- マルチモーダルLLM(GPT-4V、Gemini)を使い、フロントエンドの自動生成をしたい(HTML+CSS)
- Webサイトのビジュアルデザインをコードに変換するタスクは、画像要素とレイアウト理解、コード変換が必要で困難なタスク。専門知識が必要で属人性が高い
- Greg BrockmanはGPT-4のDeveloper Livestreamで、手書きのレイアウトをもとに、スマホで写真をとってコード生成させているデモを展開
- タスク:「Input=スクリーンショット、Output=HTML+CSSをコードとして生成」
- このタスクをDesign2Codeとよぶ
- この研究では、実世界のWebサイトをもとに、マルチモーダルLLMが生成したWebページの自動評価と評価データセットを開発した
- 既存研究:WebSightデータセット(HuggingFace)
- https://huggingface.co/datasets/HuggingFaceM4/WebSight
- 機械的に合成されたWebページのデータセットなのが課題。本研究では実世界のWebページベース
- 本研究のデータセット
- https://huggingface.co/datasets/SALT-NLP/Design2Code-hf
- C4 [Raffel et al., 2019] 検証セットでWebページをスクレイピングし、手作業でキュレーション。484個の高品質で多様なデータセットを作成
- 本研究のベンチマーク
- HTMLタグの仕様、ドメイン、複雑さのレベルを定量的・定性的に示す
- 入力された画像と、生成されたHTML+CSSからレンダリングされた画像を比較するための評価指標もいれる
- Bounding Boxマッチ、テキストの位置、色を含む包括的な要素。人間の判断と相関が高い
- GPT-4VやGeminiのようなマルチモーダルLLMで、フロントエンド生成するためのプロンプト開発
- 直接プロンプトと比べ、テキスト拡張プロンプト法がGPT-4VとGeminiで一貫した改善があった
- 自己修正はGPT-4Vで効果が確認されただけ
- ローカルマルチモーダルLLMをファインチューニングして、Design2Codeタスクを試したら、Gemini Pro Visionに匹敵する性能を達成した
- CogAgentをもとに、合成的に生成したDesign2Codeデータでファインチューニング
- データ少量かつ、合成vsリアルのミスマッチがあるにもかかわらず、Gemini Pro Visionに匹敵する性能
評価データセットの構築
どうデータセットを構築したか?
作成プロセス
スクレイピングしたソースコード(HTML+CSS)に対する前処理
- ソースコードから全てのコメントを除外
- 長さフィルタ:GPT-2トークナイザーで100k以上の例を除外。現在のマルチモーダルLLMで処理できない例を除外したい
- Webページをスタンドアロンな構造に簡素化する
- script, audio, frame, map, svgを削除
- linkタグを削除
- aタグのhrefリンクを削除
- object要素の外部ファイルを全削除
- 画像とビデオをプレースホルダーファイルに置き換える。レイアウトを維持するように配慮
手動フィルタリング
- 外部ファイル依存性のチェック:スタンドアロンで動作するかどうかの検証
- 個人情報、機密情報、有害な情報が入っていないかチェック(例:出会い系サイトのプロフィールの削除)
- 前処理後にレイアウトが崩れていないかのチェック。どんなボックスも破壊していないようにする
アノテーション
- 論文著者の最初の2人が実施
- 200の例をアノテーションして、75%の一致率を得る
- 14kの例に対して、ランダムに抽出した7kのアノテーション作業を分割。アノテーションは1週間
- HTMLとCSSの要素が混在する高品質なWebページのみ残すようフィルタリングし、484件残った
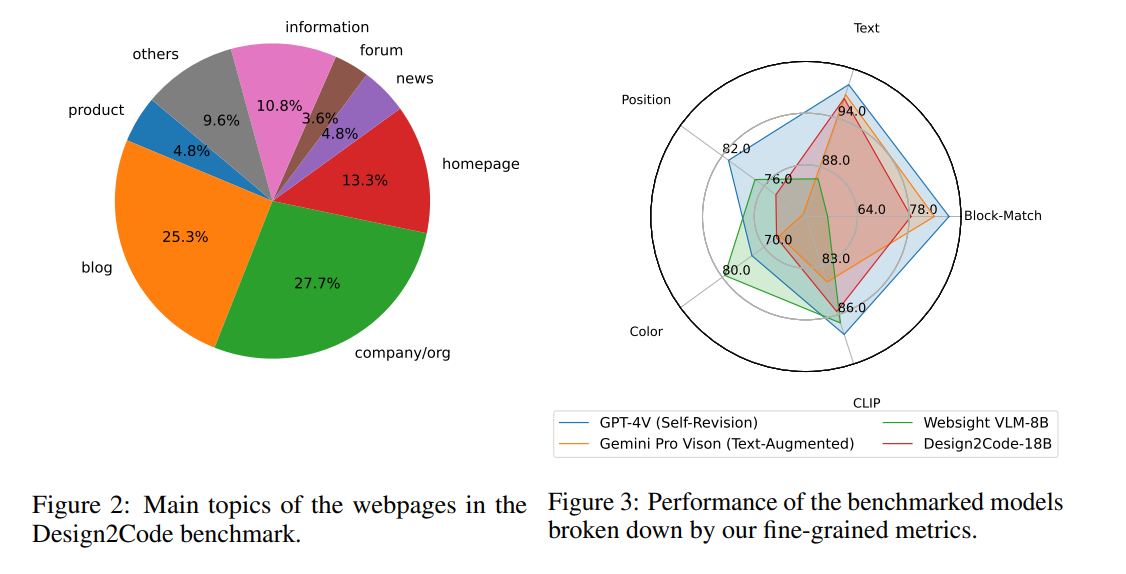
統計量

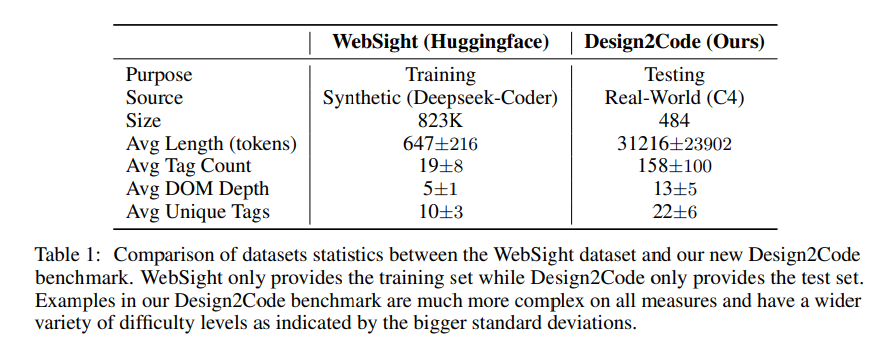
※左が、既存研究のHuggingFaceが作ったWebSightデータセット、右が本研究

- 企業や組織のウェブサイト
- 個人ホームページ
- 個人ブログ(技術ブログ)
- 情報共有サイト(Wikipedia、FAQ、税制、オンライン辞書)
- オンラインフォーラム、ニュース記事、商品説明
評価指標の作成
従来の生成されたHTMLコードの評価指標
- Noramlized Edit Distance [Lv et al., 2023]
- htmlBLEU [Lv et al., 2023]
これらの手法の欠点
- スクリーンショットのビジュアルデザインが正しく生成されているかを直接評価できない
- わずかなコードの違いが、視覚を大きく変える可能性がある
スクリーンショットの類似度を使う。具体的にはCLIPの画像埋め込みの類似度
- 参照ページI_Rと生成ページI_Gの画像類似度を、CLIP-ViT-B/32で計算
- スクリーンショットを正方形にリサイズ
- Telea[2004]のインペインティングアルゴリズムを使い、検出されたテキストのBounding Box座標をマスクして評価
しかし、これは画像全体の低レベルのマッチングであり、コンポーネント単位の詳細なマッチングではない。
詳細な評価として、OCRの検出結果に対するブロック単位のマッチングを行う
- 参照ページのスクショI_R, 生成ページのスクショI_GをそれぞれOCRをかける
- R = {r1, r2, …, rm } と G ={g1, g2, …, gn }というBounding Box出る
- Jonker-Volgenantアルゴリズム[Crouse, 2016]を用いて、テキスト類似度に基づいてRとGの間の最適マッチングMを得る、ここで(p、q)∈Mを得る
- 具体的にはSciPyのlinear_sum_assignment
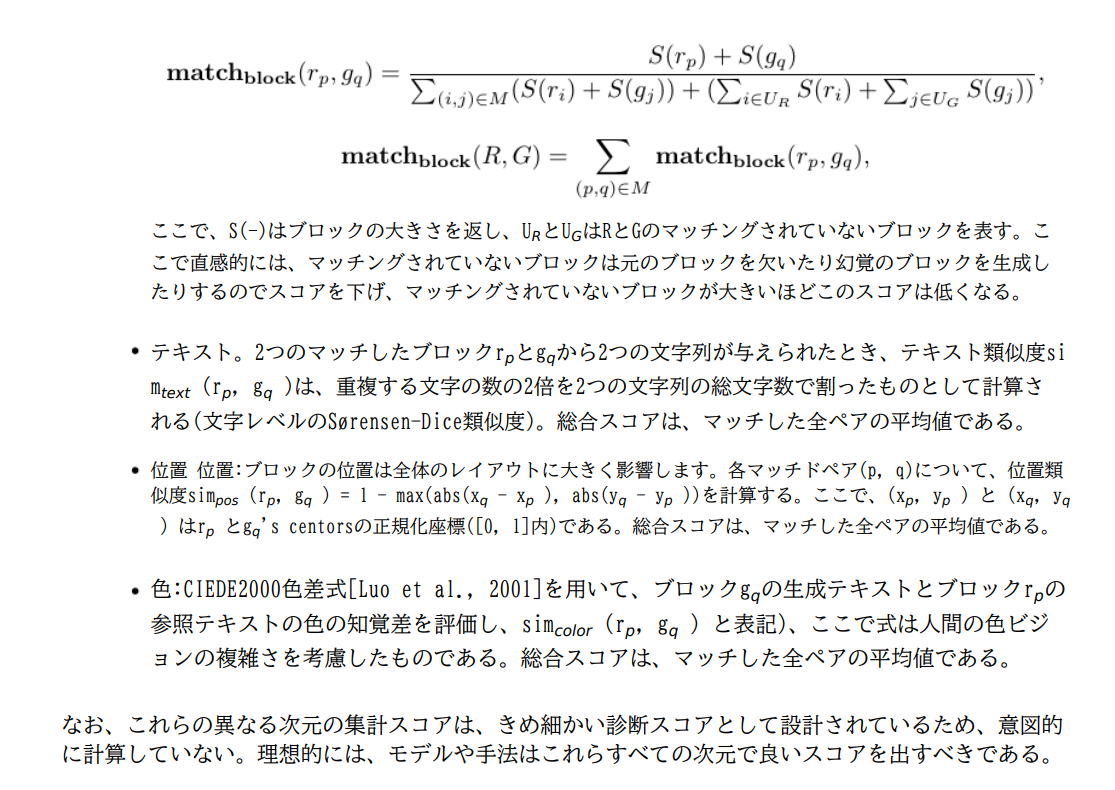
- その上で、3項目でのマッチングスコアを計算
- テキスト
- 位置
- 色

マルチモーダルプロンプティング
ダイレクトプロンプティング
ベースラインのシンプルなプロンプティング
You are an expert web developer who specializes in HTML and CSS. A user will provide you with a screenshot of a webpage. You need to return a single html file that uses HTML and CSS to reproduce the given website. Include all CSS code in the HTML file itself. If it involves any images, use “rick.jpg” as the placeholder. Some images on the webpage are replaced with a blue rectangle as the placeholder, use “rick.jpg” for those as well. Do not hallucinate any dependencies to external files. You do not need to include JavaScript scripts for dynamic interactions. Pay attention to things like size, text, position, and color of all the elements, as well as the overall layout. Respond with the content of the HTML+CSS file.
テキスト拡張プロンプト
ダイレクトプロンプティングは、LLMにテキストとレイアウトの認識を要求するため難しい。
- テキストをもとのWebページに表示されているテキストをプロンプトに補助情報としていれる。
- このケースではBeautiful Soupを使ってテキストをプロンプトに外挿している
- 私の注釈:実践的には本来のHTMLは未知であることもあるため、高性能なOCR判定結果を使うのが良いかも
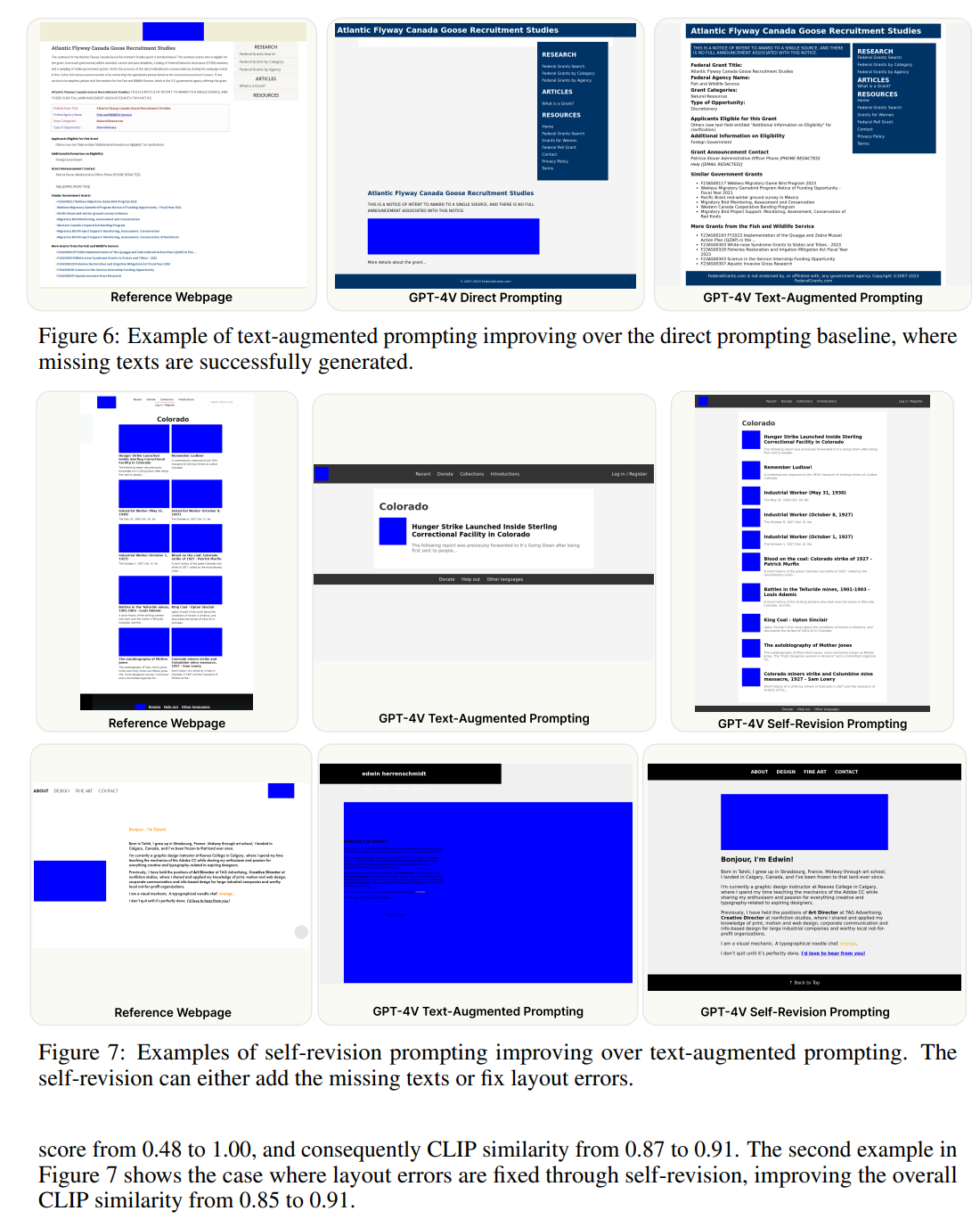
自己修正プロンプト
近年のLLMのプロンプティング手法に基づき、生成結果をリファインするようなプロセスを導入
- 入力ウェブページのスクリーンショット
- テキスト拡張プロンプトから生成ウェブページのスクリーンショット
- テキスト拡張プロンプトから生成コードを初期解
You are an expert web developer who specializes in HTML and CSS. I have an HTML file for implementing a webpage but it has some missing or wrong elements that are different from the original webpage. The current implementation I have is: [generated code from text-augmented prompting]. I will provide the reference webpage that I want to build as well as the rendered webpage of the current implementation. I also provide you all the texts that I want to include in the webpage here: [extracted texts from the original webpage]. Please compare the two webpages and refer to the provided text elements to be included, and revise the original HTML implementation to make it look exactly like the reference webpage. Make sure the code is syntactically correct and can render into a well-formed webpage. You can use “rick.jpg” as the placeholder image file. Pay attention to things like size, text, position, and color of all the elements, as well as the overall layout. Respond directly with the content of the new revised and improved HTML file without any extra explanations.
結果

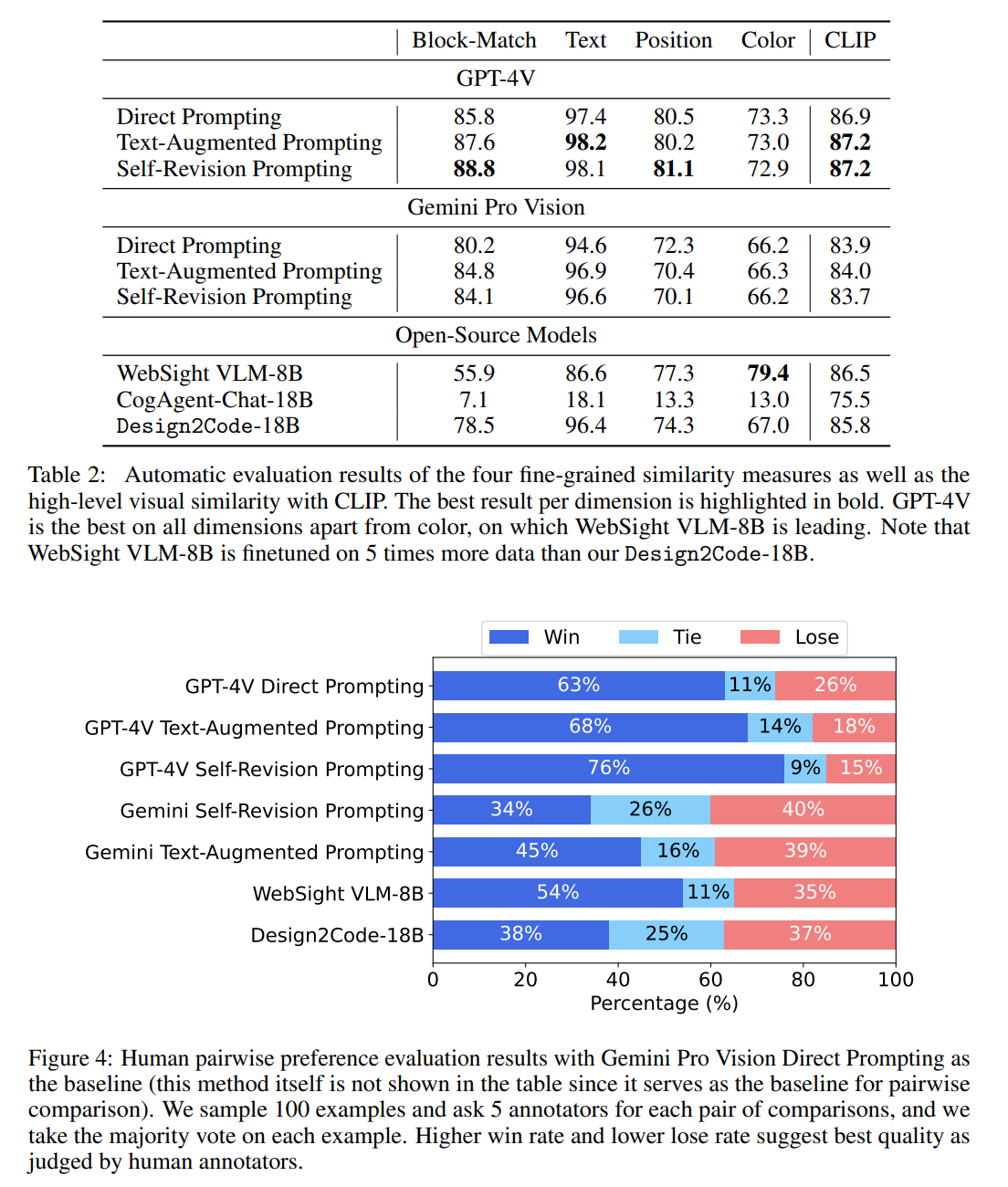
上が自動評価、下がGemini Pro Vision Directe Promptingをベースラインとしたときの人間の評価。どっちが優れているか?
- GPT-4Vは、WebSignt VLM-8BのColor以外では最良
- GPT-4V, Geminiにおいても、テキスト拡張プロンプトは有効。自己修正はGPT-4Vでは効いた

人間の評価
- Prolificから人間のアノテーター(16ドル/時間の割合で報酬)を募集。米国内の人に限定し、合格率98%以上の2500件以上の調査
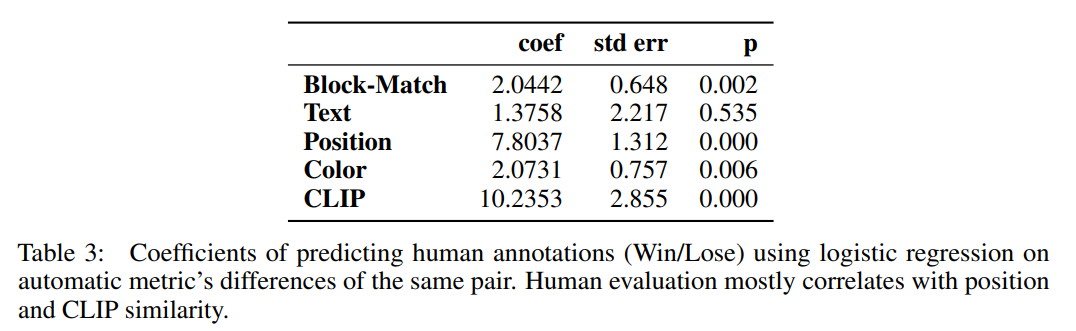
自動評価 vs 人間の評価
人間の評価と、機械的な評価のロジスティック回帰の係数

人間の評価はCLIPと位置と強い相関がある
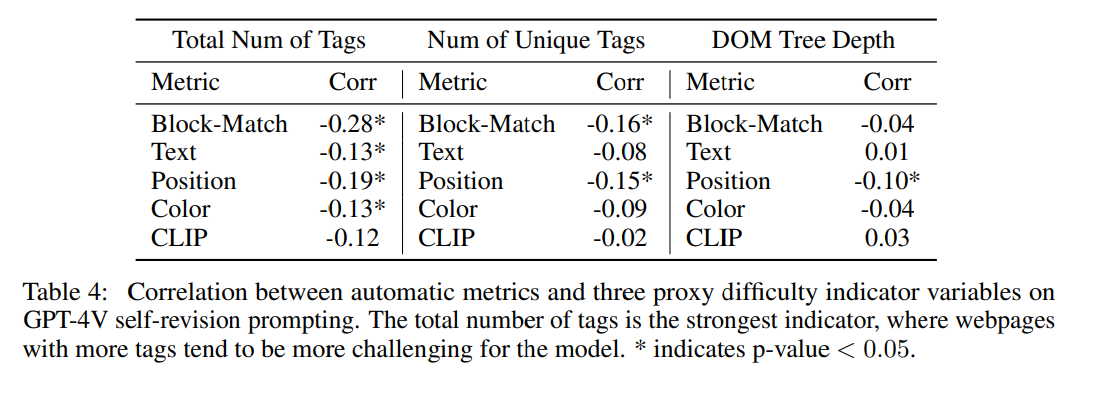
分析
Webページのレイアウトを難しくするものはなにか?
タグの総数、ユニークタグの数、DOMツリーの深さを説明するために、本研究で定義した指標を活用。(多分エラー分析をやってそう)

タグの総数は最も強い難易度の指標であると主張
ローカルVLMの場合
参照Web画像と、WebSightで訓練した8BのVLMからの生成例、Design2Codeで訓練した18BのVLMからの生成例。
- WebSightで訓練した場合は、色はかなり正確に当てられるが、テキストがハルシネーションする
- Design2Codeは色が課題だが、テキストについてはWebSightのほうが良かった
- Design2Codeは本研究で定義した評価でも、WebSightより一貫して良かったわけではないが、これはデータ総数が全く異なるため

所感
- とてもいろいろやっていて、個人的に刺さった論文。Webページのいレイアウトを難しくしている要素はなにか?という着眼点も良い
- ダイレクトプロンプティングでもそこそこ精度出ており、汎用的に使えるプロンプトなのですぐ使えるのが良い
- ブロックレベルのマッチングの評価指標が面白い
- データセット生成のプロセスを詳細に書いているのが◎
Shikoan's ML Blogの中の人が運営しているサークル「じゅ~しぃ~すくりぷと」の本のご案内
技術書コーナー
北海道の駅巡りコーナー

