GPT4.5でSVG生成を試す

OpenAIがGPT-4.5をリリースし、画像入出力やSVG生成などのマルチモーダル機能が大幅に強化された。その一方でモデルの大規模化に伴い高額な利用料金がネックになっている。
目次
解禁された
Hello GPT 4.5! Launching today to pro users, next week to plus users.
I’m excited for everyone to try GPT 4.5. It’s not a reasoning model—it’s a huge, chonky pre-train—but bigger models seem to offer more nuance and subtlety. If I have a hard coding or math problem, I’ll ask o1…
— Kevin Weil 🇺🇸 (@kevinweil) February 27, 2025
API見てたらきてたので試してみた。今日本時間で2/28の6時ぐらい
Does GPT-4.5 support images?
Yes, GPT-4.5 accepts image inputs, can generate SVG images in-line, and generate images via DALL·E.
とのこと。「SVGもいけるぜ」なんて書いてあるんで、LLMで比較的難しいSVG生成試してみる
プロンプト
以下のプロンプトでSVG生成させる
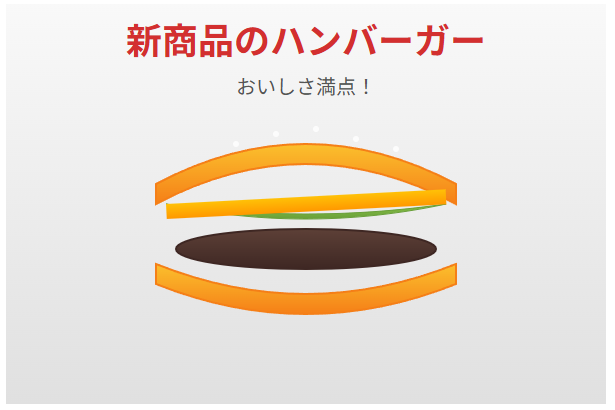
新商品のハンバーガーの広告をSVGで作って
GPT4.5生成物
モデルはgpt-4.5-preview
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="300" viewBox="0 0 500 300">
<!-- 背景 -->
<rect width="500" height="300" fill="#FFEFE0"/>
<!-- ハンバーガー (バンズ上段) -->
<ellipse cx="250" cy="120" rx="120" ry="40" fill="#FDBA74"/>
<!-- レタス -->
<ellipse cx="250" cy="150" rx="130" ry="20" fill="#8CC63E"/>
<!-- トマト -->
<ellipse cx="250" cy="165" rx="125" ry="15" fill="#FF6347"/>
<!-- チーズ -->
<rect x="155" y="170" width="190" height="20" fill="#FFD966"/>
<!-- パティ (お肉) -->
<ellipse cx="250" cy="195" rx="120" ry="30" fill="#8B4513"/>
<!-- ハンバーガー (バンズ下段) -->
<ellipse cx="250" cy="225" rx="115" ry="25" fill="#FDBA74"/>
<!-- テキスト キャッチフレーズ -->
<text x="250" y="50" font-size="26" font-family="Arial" fill="#333" text-anchor="middle">
今だけ!新登場バーガー!
</text>
<!-- ボタン -->
<rect x="175" y="250" width="150" height="35" rx="17" fill="#FF4500"/>
<text x="250" y="272" font-size="16" font-family="Arial" fill="#fff" text-anchor="middle">
今すぐ注文!
</text>
</svg>

すごい! ハンバーガーの形になっている!
GPT-o3/o1シリーズ
以前に出たo3-mini-high、o1-highもコード生成得意なので試してみる
o3-mini-high

なんかスカスカなハンバーガーが出てきたぞ! 詐欺だ!
o1-high

パンだけめっちゃでかい! イベント会場とかのプレミア価格で売ってる、具がちょびっとだけ入ってる感じのハンバーガーだ。
詐欺だ!
GPT-4o
o1シリーズはマルチモーダル苦手説があるので以前の4oで試してみる

Too simple… シンプルすぎて逆に現代アート感ある
GPT-4.5を更に遊ぶ
フライドチキンを追加する
先程のSVGをベースにフライドチキンを追加してみる
<!-- ハンバーガーとフライドチキンのSVGコード -->
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="300" viewBox="0 0 500 300">
<!-- 背景 -->
<rect width="500" height="300" fill="#FFEFE0"/>
<!-- ハンバーガー(バンズ上段) -->
<ellipse cx="250" cy="120" rx="120" ry="40" fill="#FDBA74"/>
<!-- レタス -->
<ellipse cx="250" cy="150" rx="130" ry="20" fill="#8CC63E"/>
<!-- トマト -->
<ellipse cx="250" cy="165" rx="125" ry="15" fill="#FF6347"/>
<!-- チーズ -->
<rect x="155" y="170" width="190" height="20" fill="#FFD966"/>
<!-- パティ(お肉) -->
<ellipse cx="250" cy="195" rx="120" ry="30" fill="#8B4513"/>
<!-- ハンバーガー(バンズ下段) -->
<ellipse cx="250" cy="225" rx="115" ry="25" fill="#FDBA74"/>
<!-- フライドチキン -->
<!-- フライドチキン表面(1つ目)-->
<ellipse cx="100" cy="200" rx="40" ry="25" fill="#D2691E"/>
<circle cx="85" cy="190" r="8" fill="#CD853F"/>
<circle cx="120" cy="205" r="10" fill="#CD853F"/>
<circle cx="95" cy="210" r="7" fill="#CD853F"/>
<!-- フライドチキン表面(2つ目)-->
<ellipse cx="370" cy="200" rx="40" ry="25" fill="#D2691E"/>
<circle cx="355" cy="190" r="8" fill="#CD853F"/>
<circle cx="385" cy="205" r="10" fill="#CD853F"/>
<circle cx="370" cy="210" r="7" fill="#CD853F"/>
<!-- テキスト キャッチフレーズ -->
<text x="250" y="50" font-size="26" font-family="Arial" fill="#333" text-anchor="middle">
今だけ!新登場バーガー&フライドチキン!
</text>
<!-- ボタン -->
<rect x="175" y="250" width="150" height="35" rx="17" fill="#FF4500"/>
<text x="250" y="272" font-size="16" font-family="Arial" fill="#fff" text-anchor="middle">
今すぐ注文!
</text>
</svg>

思わせぶりな場所にフライドチキン追加するのな。フライドチキンというかナゲット?
ちなみに、ラスター画像(PNG)をGPT内で生成することはできない。画像生成は今まで通りDALL-Eで行うようだ。
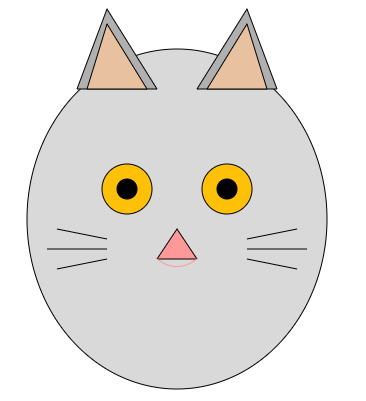
Image2Svg
画像をベースにSVGに変換する。「この画像をSVGに変換して」という

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500" width="500" height="500">
<g fill="none" stroke="#000">
<!-- 顔の輪郭 -->
<ellipse cx="250" cy="250" rx="150" ry="170" fill="#D9D9D9"/>
<!-- 耳 -->
<polygon points="150,120 180,40 230,120" fill="#B0B0B0"/>
<polygon points="350,120 320,40 270,120" fill="#B0B0B0"/>
<!-- 耳内部 -->
<polygon points="160,120 180,55 220,120" fill="#E8C1A0"/>
<polygon points="340,120 320,55 280,120" fill="#E8C1A0"/>
<!-- 目 -->
<circle cx="200" cy="220" r="25" fill="#FFC107"/>
<circle cx="300" cy="220" r="25" fill="#FFC107"/>
<!-- 瞳孔 -->
<circle cx="200" cy="220" r="10" fill="#000"/>
<circle cx="300" cy="220" r="10" fill="#000"/>
<!-- 鼻 -->
<polygon points="250,260 230,290 270,290" fill="#FF9999"/>
<!-- 口 -->
<path d="M230,290 Q250,305 270,290" stroke="#FF9999"/>
<!-- ひげ (左) -->
<line x1="180" y1="270" x2="130" y2="260"/>
<line x1="180" y1="280" x2="120" y2="280"/>
<line x1="180" y1="290" x2="130" y2="300"/>
<!-- ひげ (右) -->
<line x1="320" y1="270" x2="370" y2="260"/>
<line x1="320" y1="280" x2="380" y2="280"/>
<line x1="320" y1="290" x2="370" y2="300"/>
</g>
</svg>

インターネッツ感あふれる猫ちゃんできたな?
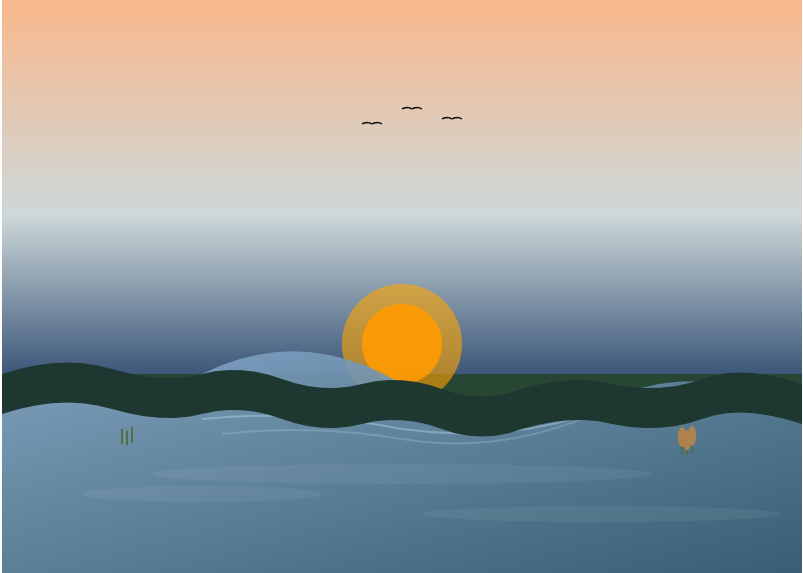
風景画を作る
2ターンぐらいかけるとこのぐらいのことはできる
<svg width="800" height="600" xmlns="http://www.w3.org/2000/svg">
<defs>
<!-- 空のグラデーション -->
<linearGradient id="skyGradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" stop-color="#ffb482"/>
<stop offset="60%" stop-color="#cdd8d9"/>
<stop offset="100%" stop-color="#3d577a"/>
</linearGradient>
<!-- 川のグラデーション -->
<linearGradient id="riverGradient" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" stop-color="#89aacb"/>
<stop offset="100%" stop-color="#396179"/>
</linearGradient>
</defs>
<!-- 空背景 -->
<rect x="0" y="0" width="800" height="400" fill="url(#skyGradient)" />
<!-- 湿原背景 -->
<rect x="0" y="400" width="800" height="200" fill="#274734" />
<!-- 夕日 (位置修正) -->
<circle cx="400" cy="370" r="40" fill="#FF8C00" opacity="0.9"/>
<circle cx="400" cy="370" r="60" fill="#FFA500" opacity="0.6"/>
<!-- 川(水路を細かく調整して蛇行させました) -->
<path d="
M 0 400
Q 100 450 200 400
Q 300 350 400 410
Q 500 470 620 420
Q 700 390 800 430
L 800 600
L 0 600
Z"
fill="url(#riverGradient)" opacity="0.9"/>
<!-- 川の水面に細かな波 -->
<path d="M200 445 Q 300 435 400 455" stroke="#adc8d8" stroke-width="2" fill="none" opacity="0.5"/>
<path d="M400 455 Q 510 470 600 435" stroke="#adc8d8" stroke-width="2" fill="none" opacity="0.5"/>
<path d="M220 460 Q 310 450 400 465 Q 490 480 580 445" stroke="#adc8d8" stroke-width="2" fill="none" opacity="0.3"/>
<!-- 崖や地形の追加(細かな形状)-->
<path d="M0 400 Q60 380 110 395 Q160 410 200 400 Q240 390 280 405 Q320 420 360 410 Q400 400 440 415 Q480 430 520 415 Q570 400 610 410 Q660 420 700 405 Q740 390 800 410 L800 450 Q740 430 700 445 Q660 460 610 450 Q570 440 520 455 Q480 470 440 455 Q400 440 360 450 Q320 460 280 445 Q240 430 200 440 Q160 450 110 435 Q60 420 0 440 Z" fill="#1e3730"/>
<!-- 湿原の植物 -->
<!-- 植物(葦)左 -->
<g stroke="#516f41" stroke-width="2">
<line x1="120" y1="470" x2="120" y2="455"/>
<line x1="125" y1="471" x2="125" y2="457"/>
<line x1="130" y1="469" x2="130" y2="453"/>
</g>
<!-- 植物(葦) 右 -->
<g stroke="#516f41" stroke-width="2">
<line x1="680" y1="480" x2="680" y2="465"/>
<line x1="685" y1="481" x2="685" y2="468"/>
<line x1="690" y1="479" x2="690" y2="464"/>
</g>
<!-- 葦の穂 -->
<g fill="#af814c">
<ellipse cx="680" cy="463" rx="4" ry="10"/>
<ellipse cx="685" cy="466" rx="4" ry="10"/>
<ellipse cx="690" cy="462" rx="4" ry="10"/>
</g>
<!-- 鳥の群れ -->
<g stroke="#111" stroke-width="1.5" fill="none">
<path d="M 360 150 Q365 147 370 150" />
<path d="M 370 150 Q375 147 380 150" />
<path d="M 400 135 Q405 132 410 135" />
<path d="M 410 135 Q415 132 420 135" />
<path d="M 440 145 Q445 142 450 145" />
<path d="M 450 145 Q455 142 460 145" />
</g>
<!-- 薄い霧 -->
<ellipse cx="400" cy="500" rx="250" ry="10" fill="#ffffff" opacity="0.05"/>
<ellipse cx="200" cy="520" rx="120" ry="8" fill="#ffffff" opacity="0.05"/>
<ellipse cx="600" cy="540" rx="180" ry="8" fill="#ffffff" opacity="0.05"/>
</svg>

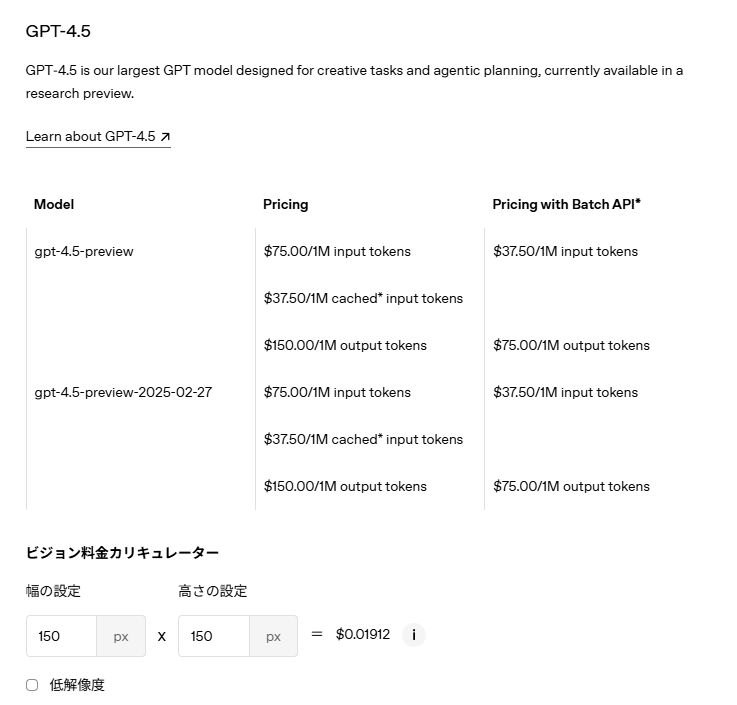
GPT-4.5高すぎな件
アホみたいに高い。1Mトークンにつき、4oが2.5ドル/10ドル、割と高いと言われるo1ですら15ドル/60ドル、爆速でクレジットが解けるClaude 3 Opusは15ドル/75ドル。4.5はその数倍はする。

生成速度も初期のGPT-4か?ってぐらい遅いので、数百B~下手したらT単位のモデルなんじゃ?って思ってしまった。
Shikoan's ML Blogの中の人が運営しているサークル「じゅ~しぃ~すくりぷと」の本のご案内
技術書コーナー
北海道の駅巡りコーナー

